If you are a Graphics Designer or UI / UX Designer, then this article is for you. Because, with this article, you will learn about 12 Chrome Extensions that you can use to make your work more dynamic and your time will be much more productive.
With these Chrome extensions, you can see what colors are used in a design, what font is used, the images used in the design, you can download them if you want, the size of the shape of the design, etc. In addition, you can learn a lot more about Design Analysis, completely free.
Here are 12 essential Chrome extension links for designers:
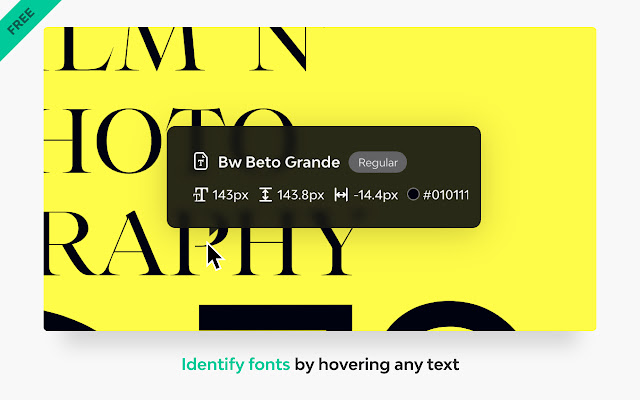
FontNinja

With FontNinja, anyone can identify fonts from any website, bookmark, try, and buy them. Rollover any text to get the font name and CSS properties. The main extension window will also display a summary of all fonts used on a website.
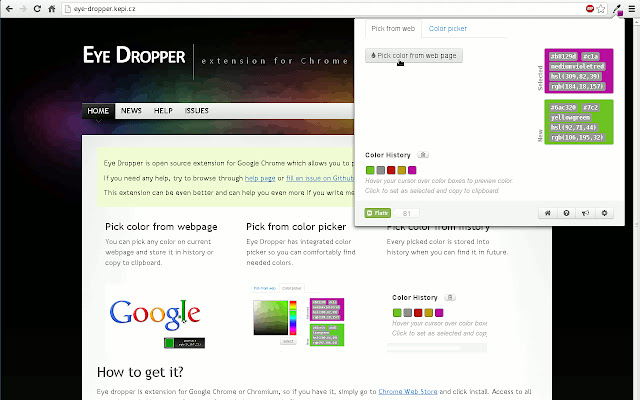
Eye Dropper

Eye Dropper is an open-source extension allowing you to pick colors from web pages.
Eye Dropper is an extension for Google Chrome and Chromium. It allows you to pick a color from any web page or an advanced color picker. It is a great tool for web developers.
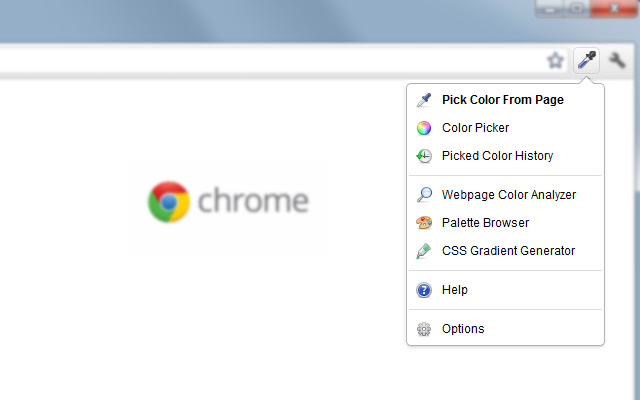
ColorZilla

ColorZilla for Firefox is an add-on that assists web developers and graphic designers with color-related tasks – both basic and advanced.
With ColorZilla you can get a color reading from any point in your browser, quickly adjust this color and paste it into another program. You can analyze the page and inspect a palette of its colors. The built-in palette browser allows choosing colors from pre-defined color sets and saving the most used colors in custom palettes. DOM spying features allow getting various information about DOM elements quickly and easily. You can create advanced multi-stop CSS gradients.
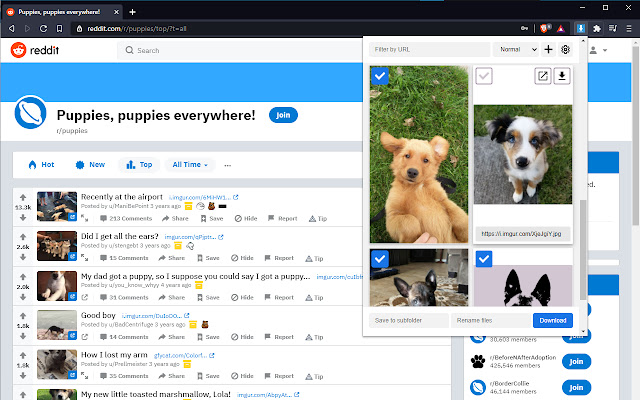
Image Downloader

If you want to download many images at once, with this extension you can:
- Explore images on the current page
- Filter by width, height, or URL
- One-click download or open any single image in a new tab
- Save to a subfolder
- Rename downloaded files
- Download in the background!
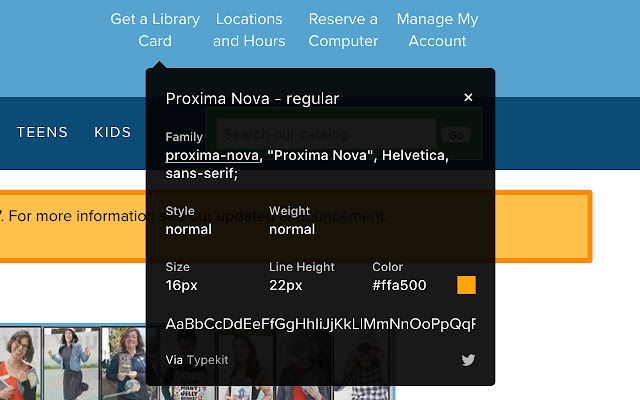
What Font

The easiest way to identify fonts on web pages. What is the easiest way to find out the fonts used in a webpage? Firebug and Webkit Inspector are easy enough to use for developers. However, for others, this should not be necessary. With this extension, you could inspect web fonts by just hovering over them. It is that simple and elegant.
It also detects the services used for serving web fonts. Supports Typekit and Google Font API. Recommended by Wired WebMonkey, Lifehacker, and SwissMiss.
There are short-listed CSS Code Generators that certainly help front-end developers to write CSS code in a very short time and speed up their work.
Save Image to Google Photo

Save any picture you find on the internet right into your Google Photos!
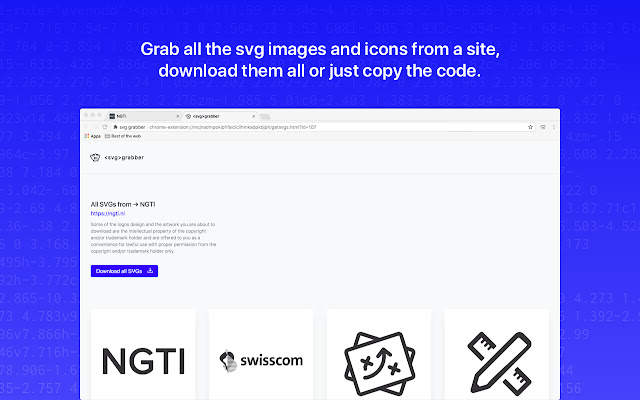
SVG Grabber

A tool to quickly preview and get all the SVG assets from a website. Quickly preview and copy or download all the SVG assets from a website.
svg-grabber lets you preview, download, and copy the code of all SVG icons and illustrations on a website. svg-grabber is an open-source tool created by Jaques Bouman and Juan Rios at NGTI in Rotterdam, The Netherlands.
Muzli 2

The extension provides the freshest links about design and interaction from around the web. A designer’s must! Simple and beautiful. Bringing you the freshest design, UI, UX, and interactive news and shots from around the web. All the design inspiration you need.
Enjoy the most inspiring stuff out there. Never miss the next big thing. On top of our hand-picked, professionally curated “Muzli Picks” feed, Muzli offers over 120 other feed syndication to choose from. Muzli will replace your default tab, it will become your home page, so you don’t miss anything.
I have compiled a list of Online Image Optimization Tools for Image Compression which help speed up your website.
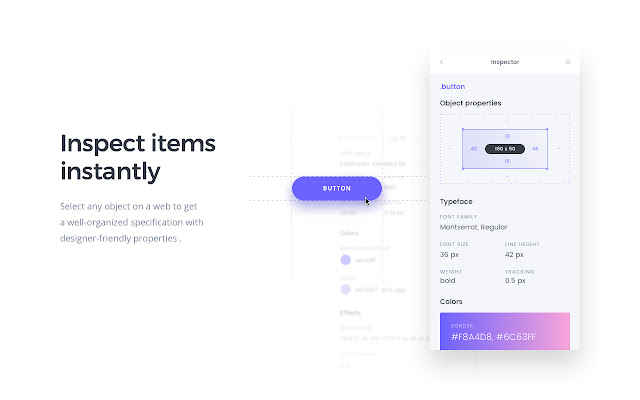
CSS Peeper

Extract CSS and build beautiful style guides—no more digging in code. Inspect styles in a simple, well-organized & beautiful way. Get it now!
CSS Peeper is a CSS viewer tailored for Designers. Get access to useful styles with our Chrome extension. Our mission is to let Designers focus on design, and spend as little time as possible digging into a code.
Ever wondered what’s the line height, font, or button size on a website? We provide you with the ultimate tool to satisfy your curiosity. We enable you to inspect code in the easiest possible way. Check the hidden CSS style of objects, colors, and assets on the web.
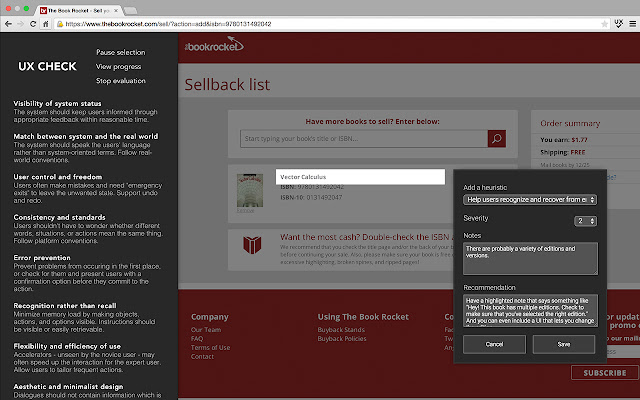
UX Check

It runs a heuristic evaluation on your website
UX Check makes heuristic evaluations quick and easy. The extension will open up Nielsen’s Ten Heuristics in a side pane next to your website. When you click on an element that doesn’t comply with a heuristic, you can add notes, and a screenshot will be saved. In the end, you can export everything to a .docx so that you can share them with your team.
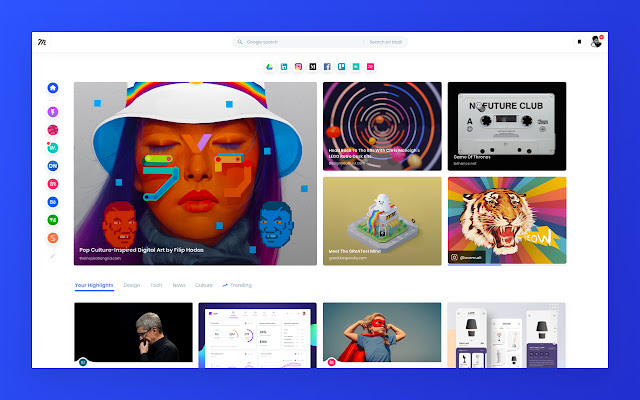
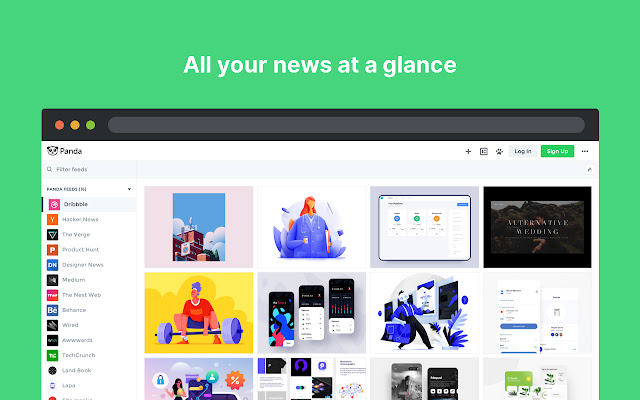
Panda 5

Replace the new tab page with all your favorite websites like Dribbble, Product Hunt, GitHub, Hacker News, Medium, and more.
Panda is a simple free newsreader. Discover the best tools, resources, and inspiration in the world of design and tech. Find everything in one place.
Features
- Over 200+ news and inspiration sources
- 9 reading layouts to choose from
- Bookmark and read it later
- Dark mode for when it gets late
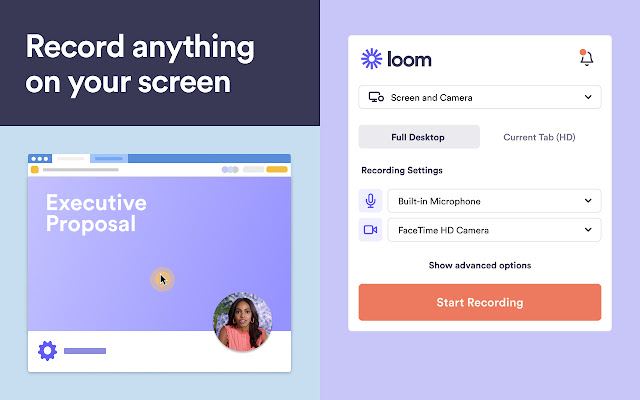
Loom

Record your screen and camera with one click. Share that content in an instant with a link. Loom for Chrome is the fastest, easiest way to record content and stay connected with your team. Whether you’re screen-recording a product demo, giving feedback, or simply sharing your thoughts, Loom makes it simple to stay in the loop with asynchronous video.
Over 14 million people across 200,000 companies use Loom to record, share, and review asynchronous videos. From HubSpot to Atlassian, to Netflix, Loom is the screen recording and collaboration tool of choice for top companies.
Finally
From the above-mentioned Chrome Extensions, you probably understand, not only Design Analysis but also Graphics Design and UI / UX Design Trends to stay updated, these Chrome extensions will come in handy. This will allow you to do a job instantly.
What Chrome extensions you can’t live without? Let us know in the comments below!


Leave Your Comment