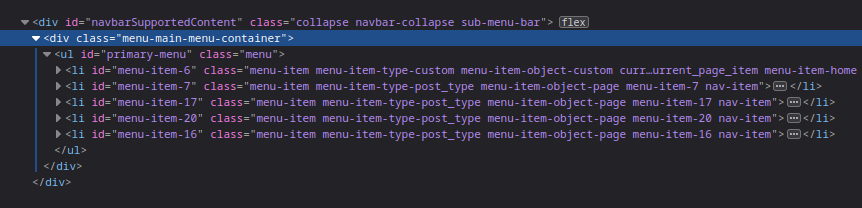
On WordPress, wp_nav_menu() function is used to display a navigation menu. But, by default, the menu will be wrapped in a <div> container.

Since wp_nav_menu() displays list items, this ends up outputting invalid HTML.
A <div> is not allowed as a direct descendant of a <ul> element.
Since this is invalid HTML, you’ll probably see an error when you try to validate your website in Pingdom Tools or in “The W3C Markup Validation Service“. You may get the following error:
Element div not allowed as child of element ul in this context.
In order to get rid of the container <div>, you can pass an empty string (”) value as parameter named, “container” in wp_nav_menu():
wp_nav_menu(
array(
'menu' => 'mymenu',
'container' => ''
)
);
If you inspect your menu in the browser, you should notice that the container <div> is gone.
You can visit the official documentation page of WordPress for details about the parameters contained in wp_nav_menu().


Leave Your Comment